Spring을 본격적으로 공부하기 전에 기본적인 웹개발 형식을 이해하고 익히기 위해 HTML,CSS,Javascript를 공부한다.
우선 개발 툴은 Visual Studio Code를 사용한다.
https://code.visualstudio.com/Download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
VScode홈페이지에서 자신이 쓰고있는 OS에 맞게 프로그램을 다운로드 후 별 다른 설정 없이 설치한다.
자신이 작업할 파일을 보관할 폴더를 만든 후 경로를 설정 -> VScode에서 해당 폴더를 연다 -> 새파일을 생성 후 이름.html로 만들기 -> html:5의 자동완성을 이용하여 기본적인 세팅을 완료한다.

1. head와 body
우선 HTML에선 크게 <head></head>와 <body></body>로 나뉜다.
head부분 - 해당 페이지의 제목 등 정보가 들어가며 CSS, Javascript 등 페이지의 디자인과 동적인 요소를 설정하는 코드가 들어간다.
body부분 - head에서 넣고자 하는 정보를 표시하는 부분이다.
2. HTML의 기본태그

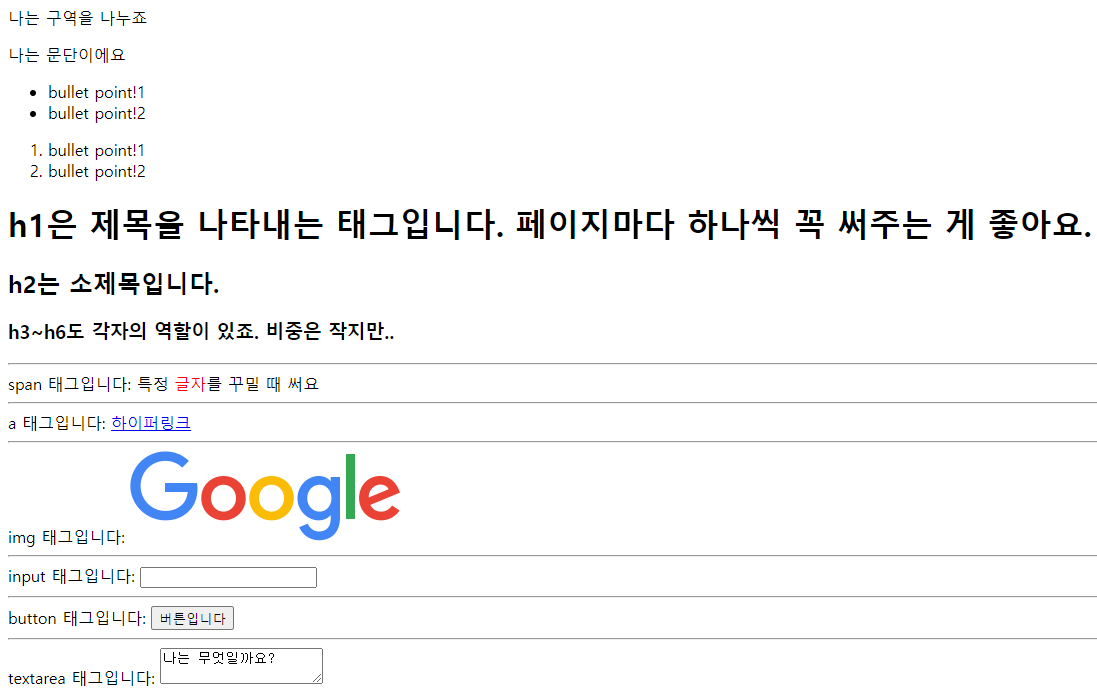
<div> - 구역을 나누는 태그 => <div>나는 구역을 나누죠</div>
<ul> - 순서가 중요하지 않은 리스트를 나열할때 쓰는 태그
<ol> - 순서가 중요한 목록의 리스트를 나열할때 쓰는 태그
<il> - 목록의 항목을 나열할 때 쓰는 태그
<h1~5> - 제목을 나타내는 태그. 숫자에 따라 글자의 크기가 달라진다. => <h1>h1은 제목을 나타내는 태그입니다. </h1>
<span> - 특정 글자를 꾸밀 때 쓰는 태그 => <span style="color:red">글자</span>
<a> - 하이퍼링크를 쓸 수 있는 태그 => <a href="http://naver.com/"> 하이퍼링크 </a>
<img> - 이미지를 첨부할 때 쓰는 태그 => <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<input> - 입력을 받고싶을 때 쓰는 태그 => <input type="text" />
<button> - 버튼을 만들 때 쓰는 태그 => <button> 버튼입니다</button>
<textarea> - input보다 긴 입력을 받고싶을 때 쓰는 태그 => <textarea>나는 무엇일까요?</textarea>
'HTML,CSS,Javascript' 카테고리의 다른 글
| CSS 기초 (1) | 2024.10.01 |
|---|