Firestore Database를 사용한다.
Firestore란? : 구글 클라우드 기반 NoSQL데이터베이스이다.
Firestore를 왜 사용하는가?(장점) : 사용자가 데이터베이스에 접근하려면 서버를 통해야하고 서버와 통신을 주고받으려면 백엔드 코드를 짜야한다. Firestore는 프로젝트를 만들 때 이 과정을 자동적으로 처리해준다. 또한 백엔드 코드를 짤 필요없이 프론트엔드 지식만으로 데이터베이스를 사용할 수 있게 도와준다.
Firestore 단점 : 서버 구축과 백엔드 코드없이 사용한다는 것이 단점이다. 내가 서버나 백엔드 부분을 커스텀할수없다.
1. Firestore Database만들고 적용하기
https://console.firebase.google.com/?hl=ko
로그인 - Google 계정
이메일 또는 휴대전화
accounts.google.com
1-1) Firebase홈페이지에 들어가 Firestore Database프로젝트를 만든다(보안규칙 : 프로덕션모드, Cloud위치 : Seoul)
1-2) 규칙에 들어가 false 부분을 true로 변경한 후 '게시'버튼을 눌러 적용한다.(데이터베이스에서 읽기,쓰기를 허용)

1-3) 프로젝트 설정으로 들어가서 '내앱'의 'SDK설정 및 구성'에서 '구성'을 클릭하고 해당 코드를 <script>안에 붙여넣는다. 이때 <script>를 <script type="module">로 변경해줘야 연동된다.
=>script type을 module로 변경하면 외의 onclick과 같은 매서드는 작동하지 않는다.
1-4) Firebase SDK라이브러리를 가져오면 끝

2. Firestore Database 사용하기(DB에 저장된 데이터를 HTML로 출력하기 까지)
-기존에 만들었던 나만의 앨범에 적용



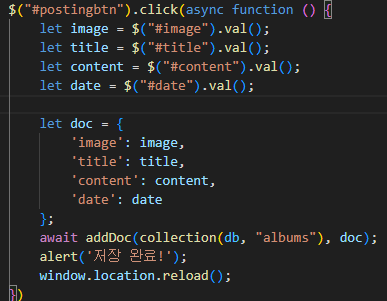
2-1) 기록하기 버튼에 postingbtn라는 id값을 부여하고 click매서드를 만든다 -> 텍스트를 입력 후 기록하기 버튼을 누르면 '저장 완료!'라는 팝업이 뜬 후 window.location.reload()로 새로고침 실행
=> addDoc(collection(db, "컬렉션이름"), 데이터); => addDoc로 doc안의 데이터를 DB에 저장한다.


2-2) getDocs로 DB에 있는 데이터를 HTML로 출력 => getDocs(collection(db,"컬렉션이름"));
가져온 데이터를 docs에 넣고 반복문을 통해 출력한다.


'HTML,CSS,Javascript' 카테고리의 다른 글
| Fetch (0) | 2024.10.04 |
|---|---|
| Javascript 기초 (1) | 2024.10.02 |
| CSS 기초 (1) | 2024.10.01 |
| HTML 기초 (2) | 2024.09.30 |